在博客问题上我可是折腾了很多回了,先是尝试了 wordpress(来来回回很多次),不过 wordpress 使用起来,感觉还是太“重”,很多东西配置起来非常麻烦(包括主题设置,甚至是 Markdown 支持)。后来迁移到简书上面,被国家政策教做人(一篇关于 Shadowsocks 的文章被屏蔽了,有种吃苍蝇的感觉)。思前想后,还是自己 host 自己的博客好。最终我是选择了 Hexo + Github 的方案,好处如下:
- 对 Markdown 支持比较好
- 不需要自己折腾服务器
- 用 Git 管理非常方便
在这篇文章里,我整理一下整个博客的搭建过程。
1 Hexo Setup
Hexo是一款基于 Node.js 的静态博客框架,可以生成静态页面部署在 Github 和 Heroku 上面。Hexo 的搭建过程如下:
- 申请域名
- 创建 Github 仓库
- 安装 Hexo 及其依赖
- 绑定域名
1.1 申请域名
虽然部署在 Github 上 Github 会提供一个免费的域名,但是如果有自己的独立域名的话,网站会更像"博客"一点。申请域名的地方有很多,我的域名是选用的阿里云的。传送门:阿里云-为了无法计算的价值。
1.2 创建 Github 仓库
在 Github 中创建一个名字为 username.github.io 的仓库,注意这里的 username 需要替换为你自己的用户名。例如我的仓库名字为huangy10.github.io。
你可以尝试在这个仓库中添加一个名为 index.html 的文件,在其中接入 hello world。然后访问http://username.github.io 就可以看到这个页面了。 不过注意尝试之后删除这个仓库重新创建。后面我们在部署 Hexo 的时候最好让这个仓库是空的。
1.3 安装 Hexo 及其依赖
1.3.1 安装 Git,并配置好 SSH 秘钥
这里 Github 有全面的教程,传送门:https://try.github.io/
1.3.2 安装 Node.js
Mac 平台下面安装 Node.js 非常简单,可以通过Homebrew进行安装:
1 | brew install node |
如果没有安装 Homebrew,可以在 Terminal 中输入下面这个命令快速安装:
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
安装完成后可以通过node -v来验证安装是否成功,并查看安装版本。进一步通npm -v来检查 npm 也正确安装了。
1.3.3 安装 Hexo
使用 npm 来安装 Hexo:
1 | npm install -g hexo-cli |
完成安装以后,挑选一个合适的路径,然后运行
1 | hexo init blog |
这个命令会在当前文件夹中创建一个名为 blog 的文件夹。博客相关的文件都会存储在这个文件夹中。cd进入这个文件夹,然后运行
1 | # 生成静态文件 |
然后在浏览器中访问http://localhost:4000 就可以访问自己的网站了。

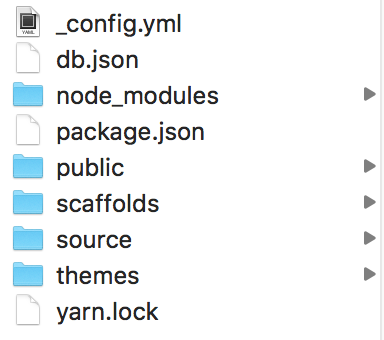
我们来看一下 Hexo 博客项目下的目录结构:

其中比较重要的是:
_config.yml是整个项目的配置文件,YAML 格式;public是发布的静态文件内容。注意这个文件会在hexo g命令后重新生成,其中内容会被重置;source是工程源文件,其中的_posts文件夹存储了博文的 Markdown 文件。其中的其他文件,则会在hexo g命令的作用下发布到public文件夹中;themes存储了博客的主题。在各个主题自己内部也有自己的_config.yml文件,用来定制化模板的参数。
1.4 Hexo 部署
我们选择将 Hexo 部署到 Github 上。打开博客项目根目录下的_config.yml文件,跳到最后,修改
1 | deploy: |
保存退出。
然后我们需要安装一个 git 部署的工具:
1 | npm install hexo-deployer-git --save |
然后运行
1 | hexo clean |
三个命令,就可以逐步完成清理之前的生成,重新生成静态文件,将静态文件部署到 Github 上。全部完成后访问username.github.io 。就可以看到站点了。
2 Hexo Advanced
2.1 自定义域名
使用 github 提供的免费域名还是不够 fancy,我还是希望使用自己的域名。首先进入域名管理后台,添加两条记录。分别是
- yourdomain.com 添加一条 A 记录,指向 username.github.io 对应的 ip 地址。(这个 ip 地址可以通过 ping 命令看到)
- www.yourdomain.com 添加一条 CNAME 记录,指向 username.github.io
然后在本地博客工程中的public文件夹下,添加一个CNAME文件,文件中写入自定义的域名www.yourdomain.com。重新三连:
1 | hexo clean; hexo g; hexo d |
这是输入https://www.yourdomain.com就可以访问自己的网站了(可能需要等一段时间让 dns 刷新)
2.2 更换主题
自己搭建博客的乐趣之一就是各种更换主题。Hexo 有自己的主题市场:Themes。我选择的主题是laughing。这个主题比较简洁,而且支持响应式布局。不过,这个主题支持的多说这个评论平台已经关闭了。其安装过程如下(其他的主题的安装方式大同小异):
首先安装主题依赖的pug模板引擎:
1 | npm install hexo-renderer-pug --save |
然后将主题文件夹下载到themes目录:
1 | cd themes |
最后修改博客项目根目录下的_config.yml文件:
1 | theme: hexo-theme-laughing |
主题的配置方式可以参考主题的Github 文档。需要注意的是,文档中所说的_config.yml文件是指的主题文件夹中的配置文件,而非博客项目根目录下的配置文件。
2.3 插件
Hexo 提供了很多插件来增强博客的功能。这个部分我也正在研究。这里我列出一下目前我安装了的插件:
- hexo-addlink: 在文章末尾中添加本文的链接
- hexo-generator-feed: 生成 rss 订阅
- hexo-generator-sitemap: 生成站点地图